WordPressにTwitterのタイムラインを埋め込む方法【2021年版】

2021.1.10更新
まだ、WordPress初心者なので、使い方を色々
検索しながら、ブログ作りを進めています。
サイドバーにTwitterを埋め込みたいなと思い
検索したところ、いくつか出ていますが
少し古いとやり方が違ってしまうのですね。
他の方のを参考にしつつ
うまくサイドバーにタイムラインを
埋め込む事ができたので備忘録として
ここに書いておきます。
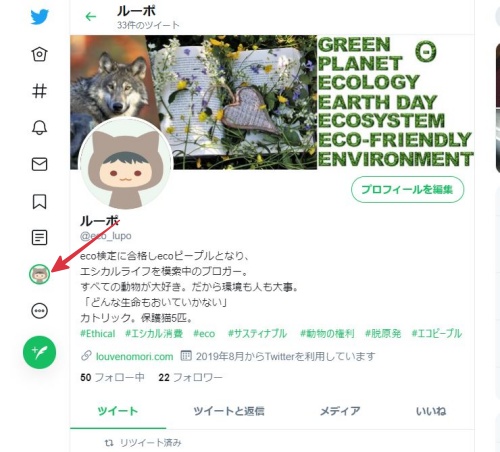
① Twitterの自分のアカウントへ行きます
Twitterにログインし、プロフィールをクリックすると、
自分のアカウントへ行けます。

② 自分のアカウントのURLアドレスをコピーします
③ Twitterパブリッシュへ行きます ↓
Twitterパブリッシュ
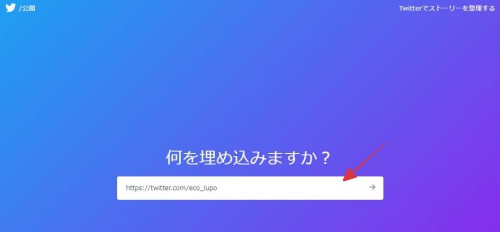
④「何を埋め込みますか?」(以下表記は人により英語です)と書かれている欄に
先ほどの自分のアカウントのURLを貼り付け、矢印→をクリックします。

⑤ 「表示オプションは次のとおりです」と出ます
「埋め込みタイムライン」と「Twitterボタン」のどちらかを
選びクリックします。
今回は「埋め込みタイムライン」をクリックします。
⑥「必要なのはそれだけです。カスタマイズオプションを設定する」
と出たら、「カスタマイズオプションを設定する」をクリックします。

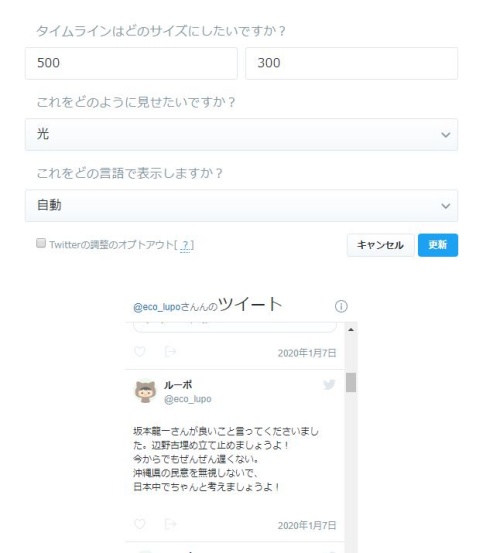
⑦「タイムラインはどのサイズにしたいですか?」
「Height(px)」はWerdPressに表示させたい
タイムラインの高さサイズ、
「Width(px)」は幅のサイズです。
数字を欄に入力します。
※ 私はサイドバーに埋め込みたいので、高さを500px、幅を300pxにしました。
サイドバーの幅が何ピクセルか調べておきましょう。
⑧ 次は「これをどのように見せたいですか?」とあります。
「光」とはタイムラインのバックカラーが白のことです。
「闇」とは黒のことです。どちらか選択してください。
⑨ 次は「これをどの言語で表示しますか?」とありますので、
「日本語」または「自動」を選べばよいと思います。
⑩ 最後に「更新」をクリックします。
⑪「必要なのはそれだけです。カスタマイズオプションを設定する」
とまた出ますが、
その下の「コードをコピー」をクリックします。
※ 私の場合はなぜか、「コードをコピー」をクリックすると
画面が真っ白になってしまって、
ちゃんとコピーできたのかどうかわからないのですが、
そのまま、自分のWordPressへ行き、所定の場所↓に張り付けると
コピーできていたことがわかります。
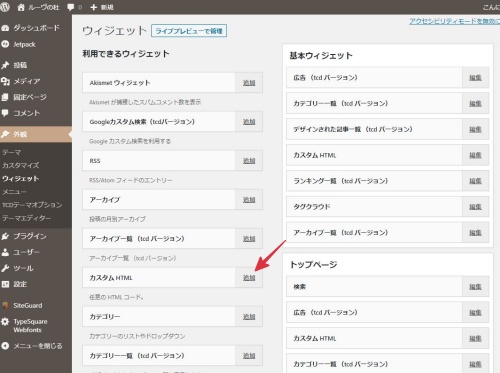
⑫ 自分のWordPressへいき、「外観」から「ウィジェット」を選択します
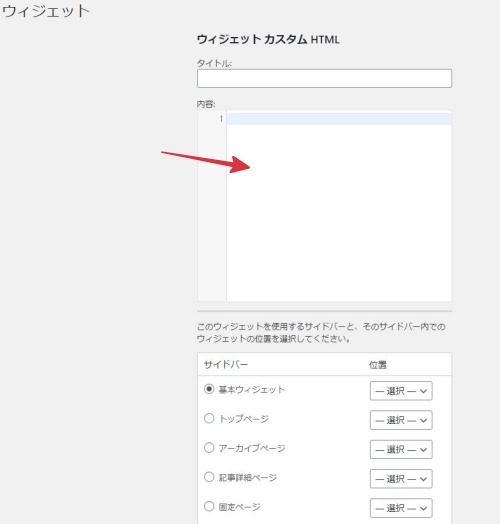
「カスタムHTML」を選び、追加をクリックします。
⑬ 内容の中に、先ほどコピーしたコードを貼り付けます。
⑭ 使用するサイドバーを選び位置を決めて、
「ウィジェットを保存」をクリックすれば完了です。
※トップページ、固定ページなど複数のサイドバーに
埋め込みたい場合は⑫~⑭の作業を繰り返します。
コメント ( 0 )
トラックバックは利用できません。










この記事へのコメントはありません。